Last updated on January 24
Metode atau pengetahuan website development yang baik akan sangat berperan pada hasil akhir pembuatan website. Ketika kita membuka suatu website dan terasa lambaat banget nge-loadnya, pasti kita bete. Google menempatkan kecepatan akses sebuah website sebagai salah satu prioritas utama penempatan rangking di hasil pencaharian. Karena itu website development dengan fokus pada kecepatan akses, sudah tidak perlu dipertanyakan lagi kepentingannya.
Lalu seberapa lama kah ‘lama’ itu? Secara umum 5 detik dipahami sebagai waktu yang cukup baik bagi sebuah website untuk fully loaded.
Apa penyebab sebuah website lama untuk diakses?
Nah ini dia pertanyaan kuncinya. Namun sebelum menjawab pertanyaan itu, perlu dipahami komponen pembentuk loading time.
Banyak hal yang mempengaruhi kecepatan akses dari sebuah website. Server, DNS, bandwidth, coding, database, content, adalah sebagian dari faktor-faktor penentu. Untuk dapat meningkatkan kecepatan akses secara signifikan perlu dilakukan audit untuk mengetahui faktor mana yang paling bermasalah.
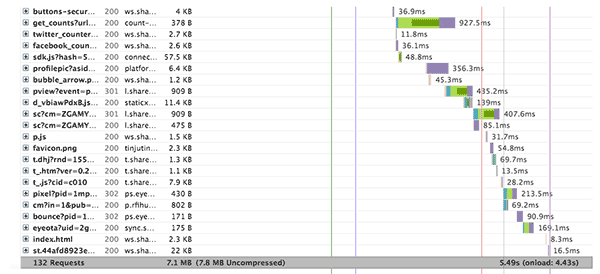
Hasil audit akan menampilkan apa yang disebut waterfall chart, yaitu diagram kecepatan load pada setiap fase
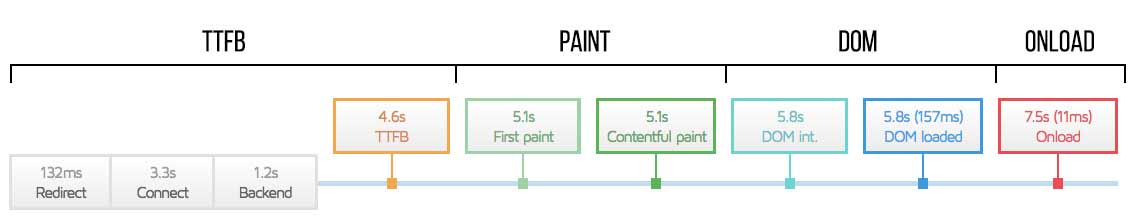
Sebuah web browser akan menampilkan website secara bertahap (synchronous) sesuai dengan data yang diterima. Tahap-tahap tampilan suatu website memiliki istilah sebagai berikut.
Time To First Byte (TTFB)
TTFB adalah tahap dimana browser mulai menerima data pertama dari web server. Waktu yang dibutuhkan terbentuk dari 3 proses:
-
- Redirect. Ini adalah waktu yang dibutuhkan untuk melakukan redirect domain. Umumnya sebuah website melakukan redirect seperti
- Non-www ke www
- Http ke https
- Desktop ke mobile version
- Redirect untuk set cookies
- Connect. Ini adalah waktu yang dibutuhkan bagi sebuah browser untuk melakukan request ke server.
- Backend. Ini adalah waktu yang dibutuhkan bagi server untuk me-respon request dari browser.
- Redirect. Ini adalah waktu yang dibutuhkan untuk melakukan redirect domain. Umumnya sebuah website melakukan redirect seperti
Paint
Ini adalah tahap dimana browser mulai melakukan render dari data yang diterima, sehingga mulai menampilkan bagian-bagian text atau image, walaupun struktur dan posisi data masih berantakan.
DOM Loaded
Di tahap ini struktur HTML sudah terbentuk. Javascript dan stylesheet juga sudah siap sehingga browser sudah dapat menyusun data yang diterima sesuai struktur.
On Load
On load menandakan bahwa semua element sudah selesai di load, atau dapat dipahami bahwa halaman website sudah ditampilkan secara utuh.
Penyebab lambatnya sebuah website ditampilkan dapat dianalisa dari tahap mana yang memakan waktu yang tidak wajar.
Jika TTFB yang lama, maka dapat dipastikan itu problem di koneksi, server dan/atau DNS. Kemungkinan diantaranya:
- Resource server sudah kepayahan, baik web server atau DNS server.
- Bisa juga karena halaman website melakukan redirect yang tidak wajar
- Terlalu banyak DNS lookup
- Koneksi server yg terganggu
Sedangkan jika tahap Paint yang lama, maka kemungkinan ada content yang berukuran besar. Misalnya image yang tidak dikompresi dengan baik. Mungkin juga database yang bermasalah, atau metode pengolahan data yang tidak efisien.
Lain lagi jika tahap DOM Loaded yang lama, maka kemungkinan file HTML yg terlalu besar atau tidak terstruktur dengan baik. Bisa juga Javascript/CSS yang bermasalah atau hilang atau berukuran besar
On Load adalah tahap terakhir, yang merupakan akumulasi dari semua tahapan.
Website yang aksesnya cepat akan sangat berpengaruh pada SERP, kenyamanan pengguna, serta semua Call-to-Action yang ada pada website. Sudah selayaknya web developer atau web programmer di Digital Agency memiliki standar kualitas dan tools yang dapat membantu menghasilkan website yang memiliki performance yang baik.
Salaam..