Last updated on December 7
Setiap website design harus dapat memberikan pengalaman yang menarik bagi penggunanya. Sedemikian rupa sehingga pengguna merasa berkewajiban untuk terlibat lebih dalam dengan website tersebut. Seiring dengan tingginya keterlibatan pengguna di suatu website, tingkat konversi website kita juga akan meningkat. Strategi yang efektif adalah meningkatkan kualitas desain website. Menurut penelitian, 46,1% orang menentukan kredibilitas suatu perusahaan berdasarkan desain websitenya. Berikut adalah beberapa tips berguna dalam mendesain website yang dapat meningkatkan nilai konversi.
Contents
1. Design Website Harus Bagus
Website yang bagus secara visual ternyata menarik lebih banyak keterlibatan pengguna. Karenanya, buatlah design website yang seimbang, teratur, dan estetis. Menurut Adobe, 38% orang kehilangan minat jika website memiliki konten atau tata letak yang tidak menarik. Struktur website harus logis, konten harus mudah diserap, dan tujuannya harus jelas.
Pertama-tama buatlah hierarki visual. Hirarki visual bertujuan untuk menentukan prioritas konten pada halaman kita. Orang cenderung fokus pada elemen halaman yang lebih tebal dan lebih besar. Kita dapat menambahkan white space untuk membuat suatu elemen terasa lebih menonjol. White space juga membantu pengguna untuk berpindah antar topik dengan lebih lancar. Halaman yang berantakan menyebabkan kelelahan visual, karena pengguna menjadi bingung di mana suatu topik berakhir dan yang lainnya dimulai.
Coba juga untuk menggunakan fokus visual, karena gambar berfungsi baik dalam menarik perhatian pengguna. Namun, selalu ingat untuk memilih elemen visual yang cocok dengan teks serta menguatkan pesan pada website kita.
2. Responsive Design
Menurut statistik, pengguna ponsel menyumbang 51,2% dari total trafik internet global. Website yang responsive terhadap pengguna mobile selain memiliki engagement yang lebih baik, juga mengalami peningkatan dalam peringkat SEO. Pengguna tidak akan mau kembali mengunjungi website kita jika harus berkutat dengan elemen halaman yang tumpang tindih, zoom in untuk sekedar membaca konten, dan segudang permasalahan lainnya. Selain itu, mesin pencari juga memberikan penilaian rendah untuk situs-situs yang tidak mobile friendly. Disinilah peran desain web yang responsif, meminimalkan hal-hal yang membuat pengguna frustasi saat menjelajah website kita.
Kita dapat membuat website menjadi mobile friendly dan responsif dengan menyesuaikan ukuran tombol dengan ukuran jari kita, menggunakan ukuran text yang lebih besar, atau yang lebih baik lagi menggunakan CSS media query yang mempu mendeteksi ukuran layar dan memberikan ukuran dan format yang sesuai dengan dimensi yang tersedia.
Penggunaan white space dan menghilangkan elemen-elemen design yang tidak penting juga membantu meningkatkan keterbacaan dari konten website kita. Karena layar yg lebih kecil, maka dapat dipastikan mobile website akan memiliki lebih banyak scroll vertical. Penggunaan navigasi floating juga membantu pengguna untuk dapat dengan mudah berpindah ke halaman lain tanpa harus melakukan scroll ke halaman paling atas.
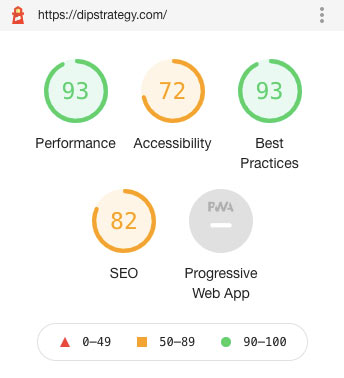
Gunakan tools seperti Google PageSpeed untuk melakukan diagnosa terhadap kecepatan akses website untuk versi desktop maupun mobile.
3. Beri Konteks
Konten yang bercerita memungkinkan kita untuk menggugah sisi emosional pengguna. Sebagian besar website yang ada hanya membahas manfaat dan fitur layanan atau produk mereka. Kita dapat tampil berbeda dengan memberikan latar belakang cerita yang mengesankan. Gunakan gambar orisinal yang menggambarkan bisnis dan cerita kita secara otentik. Penggunaan image stock hanya akan membuat cerita kita terkesan dibuat-buat.
Saat ini orang lebih suka menonton video daripada membaca, jadi beri mereka apa yang mereka inginkan. Video sambutan adalah ide bagus untuk memperkenalkan kita secara baik kepada pendatang baru. Di sisi lain, video penjelasan juga dapat memberikan wawasan informasi yang lebih baik tentang layanan atau produk kita.
Satu lagi cara untuk meningkatkan interaksi di situs web adalah dengan menggunakan grafik. Visualisasi, grafik, dan grafik data sangat penting untuk meningkatkan kredibilitas dan mendukung proposisi nilai kita. Menurut Nielsen Norman, infografik disukai dan di-share oleh orang-orang 3 kali lebih banyak daripada konten apa pun. Jangan lupa untuk memasukkan kata kunci yang relevan dalam sub-judul dan judul untuk menandakan relevansi konten web kita.
4. Kecepatan Akses Website

Memiliki situs web responsif saja tidak cukup. Website kita harus dapat dibuka dengan cepat. Jika halaman kita terbuka lebih lambat daripada kompetitor, maka dapat dipastikan kita akan mengalami penurunan dalam engagement. Menurut survei yang dilakukan oleh Google, 53% orang kehilangan minat jika waktu untuk membuka halaman web seluler lebih dari 3 detik. Demikian juga, 47% orang mengharapkan halaman web di desktop dimuat dalam 2 detik. Rasio bounce akan meningkat seiring dengan penurunan kecepatan pemuatan halaman website. Penundaan 1 detik saja dalam membuka suatu website akan berdampak pada pengurangan 7% konversi.
Banyak hal yang dapat kita lakukan untuk meningkatkan kecepatan webite kita. Diantaranya dengan mengompresi gambar, meminimalkan permintaan HTTP, meminify JS dan CSS, mengaktifkan cache browser, mengurangi waktu respons server, dan lain sebagainya. Gunakan tools audit yang dapat memberikan rekomendasi tindakan yang dapat dilakukan untuk meningkatkan kecepatan akses website kita.
5. Gunakan Image yang Berkualitas
Satu hal yang dapat menurunkan pengalaman pengguna situs web kita adalah gambar berkualitas rendah. Tidak masalah betapa menakjubkannya artikel kita, jika kita tidak menggunakan gambar berkualitas baik dalam desain kita, tidak ada yang akan melihat konten kita. Kualitas gambar dapat membuat atau merusak situs web kita. Brightlocal melakukan penelitian dan menemukan bahwa 60% orang lebih tertarik dengan hasil pencarian yang menyertakan gambar. Selain itu, 23% lainnya lebih tertarik pada bisnis yang menampilkan gambar. Menurut penelitian lain yang dilakukan oleh Skyword, ditemukan bahwa konten, termasuk gambar yang meyakinkan, mendapatkan rata-rata 94% lebih banyak penayangan.
Jadi, kita harus menghindari menggunakan foto yang tidak relevan dan tidak bernyawa dan menggunakan foto berkualitas tinggi yang terasa pribadi dan mengembangkan hubungan positif dengan konten kita. Kebanyakan orang tertarik pada merek yang terasa akrab. Oleh karena itu ubah gambar pada halaman web kita yang tampak pengap atau terlalu korporat. kita dapat mencari gambar berkualitas tinggi dan pribadi secara gratis dari Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo, dan Superfamous Studios.
6. Terapkan Hukum Hick
Hukum Hick sangat bermanfaat untuk mendesain web dengan call-to-action yang jelas. Hukum Hick menyatakan bahwa waktu yang diambil oleh seseorang untuk mengambil keputusan sebanding dengan pilihan yang dia miliki. Secara sederhana dapat dikatakan, jika kita menambah jumlah pilihan, maka waktu pengambilan keputusan juga akan meningkat.
Baca Juga: 10 Strategi Digital Marketing di Tengah Pandemi Covid-19
Dalam mendesain web, kita dapat menggunakan hukum ini untuk meningkatkan konversi dengan membatasi jumlah pilihan yang diberikan kepada pengguna. Hilangkan menu navigasi di situs web kita. Banyaknya jumlah link akan hanya akan memperlama proses pengambilan keputusan dari pengguna. Hilangkan juga link maupun fitur yang tidak penting, namun fokuslah hanya pada alur yang mengarah pada call-to-action, konversi.
Karenanya teori ini memang akan sangat bermanfaat jika diterapkan pada landing page yang memiliki call-to-action yang jelas, namun memang tidak dapat diterapkan sepenuhnya pada website atau web portal yang justru mengharapkan pengguna berkelana dari satu halaman ke halaman yang lain.
7. The Rule of Third
Aturan ini adalah prinsip fotografi terkenal yang dapat digunakan untuk mendesain web. Menurut aturan pertiga, kita harus secara visual membagi halaman situs web (gambar) secara vertikal dan horizontal menjadi 9 kotak yang sama. Sesuai aturan ini, secara strategis empat persimpangan di tengah adalah tempat yang menarik. Sebuah elemen design akan menciptakan dampak paling besar ketika ditempatkan pada poin-poin ini. Dalam mendesain web, kita harus menempatkan elemen paling signifikan di persimpangan ini agar mereka diperhatikan oleh pengguna, dan dapat meningkatkan konversi.
Pengembang web terkemuka menempatkan elemen-elemen seperti tombol mulai, hero banner, dan tombol ajakan untuk bertindak pada 4 empat titik persimpangan tengah. Selain itu, mereka tidak pernah menempatkan menu navigasi di titik persimpangan ini. Ini membantu pengunjung tetap fokus pada ajakan utama untuk bertindak. Sebenarnya penggunaan teori ini tidaklah wajib, namun dapat membantu kita menempatkan elemen-elemen penting di tempat yang tepat.
Salah satu cara sederhana untuk menggunakan Rule of Thirds di halaman web kita adalah dengan mengambil screen capture halaman web kita (hanya bagian header kita atau above-the-fold, karena tidak ada yang melihat seluruh panjang halaman pada awalnya), dan membaginya dalam 9 kotak untuk mendapatkan gambaran yang lebih praktis.
8. Gunakan Warna yang Tepat
Menurut desainer TOM Kenny, warna adalah aspek desain web yang paling diremehkan. Namun, itu dapat memainkan peran penting dalam menyampaikan makna, suasana hati keseluruhan situs web, dan meningkatkan kegunaannya. Kombinasi warna yang berbeda dapat menyebabkan reaksi dan emosi yang berbeda. Jadi, ketika memutuskan kombinasi warna untuk desain situs web kita, pastikan kita memilih kombinasi yang menampilkan emosi yang ingin kita sampaikan.
Salah satu cara mudah untuk melakukan ini adalah dengan membuat mood board dengan gambar yang menurut kita cocok dengan visi kita. Kemudian kita dapat mengunggah gambar-gambar ini pada Adobe Color untuk mendapatkan skema warna yang dibuat secara otomatis berdasarkan foto yang diunggah. kita dapat bermain-main dengan berbagai nuansa untuk mencari tahu apa yang cocok untuk kita.
Setelah kita memiliki skema warna kita, hal berikutnya yang perlu dipertimbangkan adalah kontras. Menggunakan warna kontras yang tepat dapat meng-highlight informasi utama kita, tombol call-to-action, menu navigasi, dan teks. Dengan kata-kata sederhana, tombol dan warna font kita harus sangat kontras dengan latar belakang. Juga, elemen yang ingin kita sorot harus dalam warna yang menarik perhatian tetapi tidak terlalu kontras. Kita harus memeriksa color wheel untuk mengetahui kontras yang tepat untuk setiap warna. Warna-warna yang berlawanan satu sama lain adalah kombinasi kontras sempurna yang diakui orang.
9. Gunakan Ruang Negatif
Dalam hal desain web, ruang negatif mengacu pada ruang putih (ruang kosong). Sementara ruang positif adalah tempat semua elemen penting hadir di website kita . Terlepas dari namanya, ruang negatif sangat penting dalam desain web karena membuat konten kita dapat dibaca dan digunakan. Ruang negatif tidak hanya merujuk ke elemen signifikan seperti ruang antara judul dan konten atau ruang antara pinggir layar dan konten. Ruang negative juga mencakup elemen kecil seperti ruang antara baris teks, paragraf, atau huruf. Jadi selalu perhatikan kedua bentuk ruang negatif untuk membuat situs kita terbaca dan mudah dibaca, pada akhirnya meningkatkan konversi.
Untuk menambah ruang negatif pada halaman web kita , kita harus mempertimbangkan faktor-faktor seperti ukuran font, tinggi garis, panjang paragraf, dan banyak lagi. Jadi jika kita menggunakan font kecil, kita perlu menambahkan lebih banyak ruang di antara huruf-huruf untuk membuat teks dapat dibaca. Juga, ingatlah untuk mengatur tinggi garis 150% dari ukuran font kita. Dengan kata sederhana, lebih kecil font, lebih tinggi garis-tinggi. Satu lagi trik yang bisa kita gunakan untuk menambah ruang negatif adalah mencoba memecah paragraf besar menjadi beberapa paragraf yang lebih kecil. Kita juga dapat menambahkan beberapa ruang di antara elemen-elemen yang lebih besar seperti header, body, footer, sidebar, dll.
Rancang website kita sedemikian rupa sehingga semua pengguna kita mendapatkan pengalaman yang intuitif dan lancar. Pengguna akan tinggal lebih lama dan berinteraksi dengan lebih banyak halaman, sehingga akan meningkatkan peluang kita untuk meningkatkan konversi.