Last updated on December 7
Dunia itu tidak selebar daun kelor, berisi beragam orang dari berbagai latar belakang dan kemampuan yang berbeda. Hal tersebut perlu kita perhatikan saat kita merancang dan membuat suatu produk atau layanan, seperti email marketing. Sebagai gambaran akan keaneka ragaman di seluruh dunia, Organisasi Kesehatan Dunia (WHO) memprediksi ada sekitar 1,3 miliar orang yang hidup dengan berbagai level gangguan penglihatan.
Dengan angka sebesar itu, tentunya kita dapat melihat betapa pentingnya mengambil langkah-langkah guna memastikan kita merancang email marketing yang dapat dipahami oleh siapa pun. Tulisan ini akan membagikan tips mudah dalam mendesign yang dapat dilakukan untuk mencapai tujuan tersebut.
Contents
Apa Itu Aksesibilitas Email Marketing?
Menurut MDN Mozilla, “Aksesibilitas adalah merancang situs web yang untuk dapat digunakan oleh sebanyak mungkin pengguna”. Ini artinya bukan hanya merancang untuk mereka yang memiliki kekurangan fisik, namun juga mereka yang mungkin menggunakan perangkat yang berbeda, atau yang memiliki koneksi internet yang lambat .
Ada beberapa pertimbangan aksesibilitas yang dapat kita bahas saat mendesain template email. Perlu diingat bahwa aksesibilitas bukanlah penghalang kreativitas, tetapi hanya serangkaian batasan yang mengarahkan kita untuk dapat sebaik mungkin mengakomodir semua pengguna. Kita akan membahas tiga prinsip utama desain aksesibilitas, yang terutama berfokus pada desain email.
1. Gunakan rasio kontras yang baik
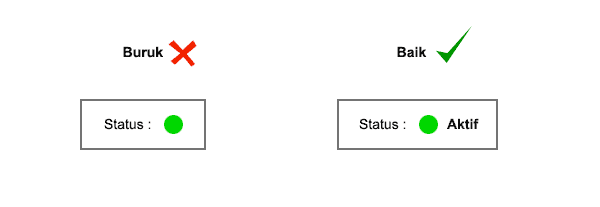
2. Jangan gunakan warna sebagai satu-satunya cara visual untuk menyampaikan informasi
3. Berikan alternatif yang setara dengan konten visual
Gunakan Rasio Kontras yang Baik
Agar dapat terbaca dengan baik, teks perlu memiliki rasio kontras antara teks dengan backgroundnya sebesar 4,5: 1 atau lebih besar. Lalu pasti pertanyaan selanjutnya adalah, bagaimana cara kita mengetahui rasio kontras dari design yang sedang kita buat?
Dont takut, jangan worry, ada banyak tools di luar sana yang dapat digunakan untuk mengukur rasio kontras tersebut. Contrast adalah salah satu yang terbaik, aplikasi macOS yang memungkinkan kita dengan cepat menganalisis rasio kontras warna.
Ada juga yang online seperti AreMyColorsAccessible.com – cukup masukkan kode warna Anda dan lihat bagaimana mereka menyelaraskan dengan Web Content Accessibility Guidelines (WACG)
Baca Juga: 10 Strategi Digital Marketing di Tengah Pandemi Covid-19
Gunakan Warna dengan Bijak
Ini sangat umum terjadi. Sebagai desainer, kadang kita terlalu mengandalkan warna untuk estetika. Penting untuk diingat bahwa tidak semua pengguna dapat melihat warna secara lengkap. Sebanyak 8% pria memilih kecenderungan buta warna, 0.5% untuk wanita. Itu artinya ada sebanyak sekitar 11 juta penduduk Indonesia yang memiliki kekurangan tersebut.
Selain karena buta warna, kualitas dan setting display juga menghasilkan tampilan yang beragam. Tak jarang perbedaan tampilan dari satu perangkat ke perangkat lain sangatlah mengejutkan. Abu-abu terang itu mungkin terlihat bagus di komputer kita, tetapi mungkin sulit dibaca di komputer orang lain.

Alternatif Teks di Image
Jika penerima email kita buta, maka ia akan mengandalkan aplikasi screen reader untuk dapat membaca isi email yang ia terima. Namun jika email kita berisi banyak gambar yang memiliki teks di dalamnya, penerima mungkin tidak dapat memahami sebagian besar isi konten kita. Biasanya, screen reader mengandalkan informasi tambahan dalam bentuk Alt teks untuk membantu pengguna memahami konteks gambar.
Selain itu, software email client seperti Outlook, atau Mail dapat secara otomatis di-set untuk tidak menampilkan gambar. Jika ini terjadi maka penerima email hanya melihat kotak-kotak kosong dengan Alt teks di dalamnya, di lokasi yang seharusnya ada gambar. Peran Alt teks menjadi penting untuk menjelaskan maksud dari kotak-kotak kosong tersebut. Ini juga dapat membantu ketika pengguna memiliki koneksi yang tidak stabil sehingga gambar akan terbuka sangat lambat. Jika gambar kita memiliki teks alternatif, pengguna dapat melihat teks itu dan lebih memahami gambar yang seharusnya dimuat di sana. Lagipula kita juga dapat membuat Alt Teks lebih menarik dengan css, sehingga jika gambar kita tidak terbuka paling tidak Alt Teks yang tampil tetap enak dipandang.
Itulah sebagian hal yang bisa kita lakukan untuk meningkatkan aksesibilitas email yang kita kirimkan. Panduan lengkap mengenai aksesibilitas dapat dilihat di https://www.w3.org/TR/WCAG21/