Last updated on December 7
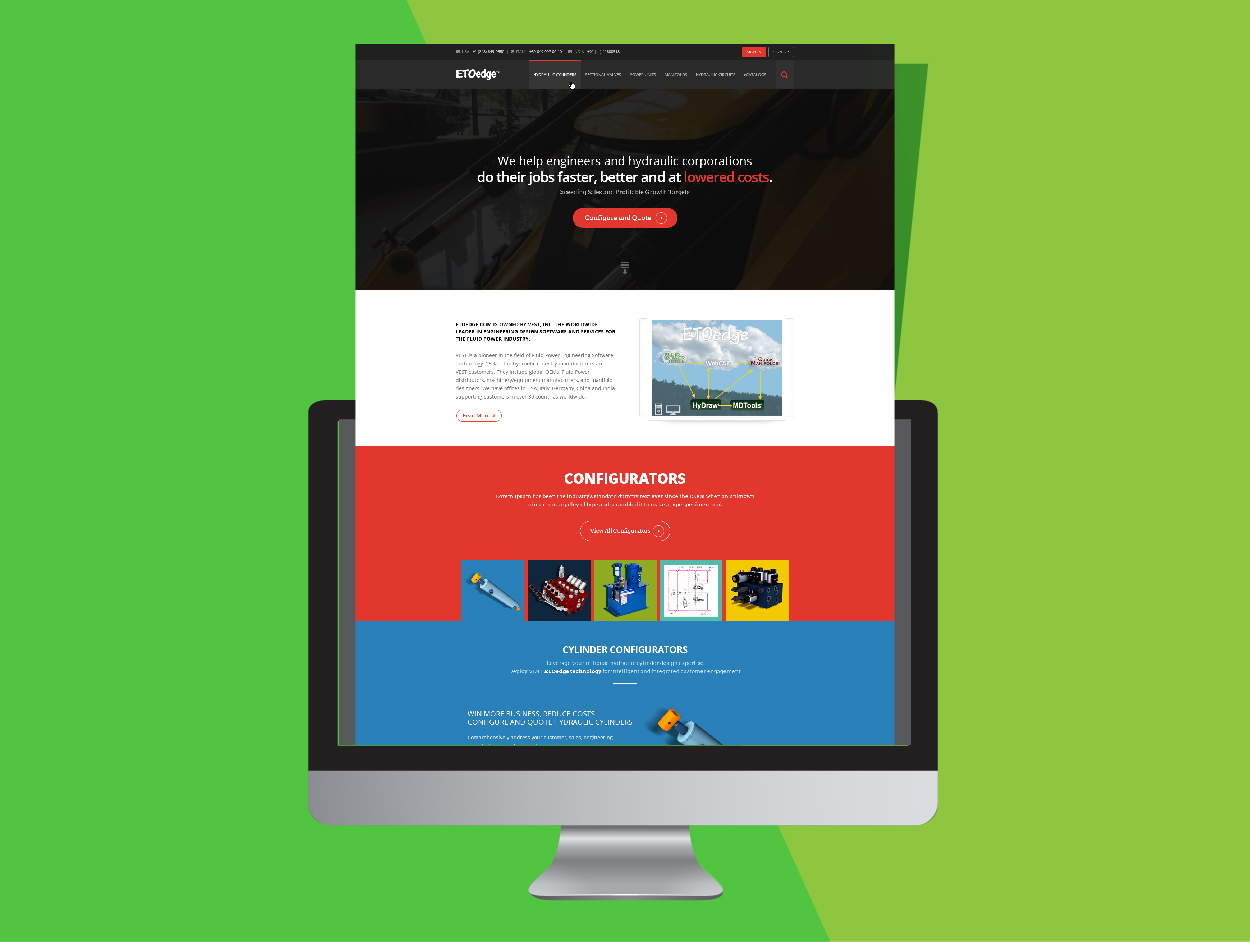
Tema Single Page Website menjadi trend sejak tahun 2013 sampai saat ini. Single Page Website merupakan istilah bagi website yang terdiri hanya dari satu halaman. Hmm… bisa juga sih terdiri dari beberapa halaman, tetapi content dan navigasi tetap harus dibuat simple dan tidak kompleks. Lalu mengapa tema Single Page Website memiliki daya tarik tersendiri? Hal ini karena tampilan isi website yang hanya satu halaman membuat visitors menghemat banyak waktu. Mereka hanya perlu scroll ke atas dan ke bawah untuk mendapatkan informasi yang dibutuhkan dan tidak perlu berpindah laman.
Rupanya banyak perusahaan besar yang membuat Single Page Website untuk keperluan tertentu. Contoh website yang memakai tema tersebut adalah Siladex Obat Batuk yang dibuat oleh Konimex untuk keperluan campaign dan promo produk Siladex, atau website Get Uber yang dibuat oleh Uber supaya para customer mendownload aplikasi Uber.
Saat mengunjungi kedua website tersebut, visitor hanya perlu melakukan scroll ke atas dan kebawah. Nah, aktivitas scroll itu sendiri dapat kita gunakan sebagai parameter untuk mengukur efektifitas sebuah website. Dari hal tersebut kita dapat mengetahui berapa banyak visitor yang ternyata hanya membuka website kita tanpa melakukan scroll dan berapa banyak visitor yang scroll sampai halaman paling bawah. Sehingga nantinya kita dapat mengatur letak content-content yang kita anggap paling penting pada website berdasarkan data scroll visitor website.
Lantas, bagaimana cara kita memperoleh persentase visitors yang melakukan scroll pada website? Kita bisa menggunakan Tools yang bernama Google Tag Manager (GTM). Tools tersebut dapat digunakan untuk mengetahui jumlah visitor yang melakukan scroll 25%, 50%, 75%, dan 100%. Pengertian scroll 25% adalah visitors yang hanya men-scroll seperempat dari website kita, lalu scroll 50% adalah visitors yang men-scroll setengah dari website kita, scroll 75% adalah visitors yang men-scroll tiga perempat dari website kita atau hampir melakukan scroll sampai bawah, dan yang terakhir scroll 100% adalah visitors yang men-scroll sampai bagian paling bawah website.
Oiya, Google Tag Manager (GTM) sendiri merupakan salah satu fitur dari Google Analytics (GA) yang digunakan untuk membantu dalam manajemen tag yang dibutuhkan untuk analisa kebiasaan pengguna tanpa harus mengedit code pada backend website. Jadi intinya kita tidak perlu mengotak-atik codingan di website, karena GTM sudah menyediakan fitur untuk mendeteksi scroll yang dilakukan oleh visitors website, sehingga tugas kita hanya perlu untuk mengaktifkannya.
Baca Juga: 9 Tips Website Design yang Meningkatkan Konversi
Nah, account website yang sudah ada pada GTM dapat ditambahkan scroll tags. Pastikan bahwa javascript GTM sudah terpasang dengan benar pada website, sehingga tags yang akan ditambahkan pada website bisa tersinkronasi.
Berikut ini langkah-langkah untuk menambahkan scroll tags pada website:
- Buka workspace website pada GTM
- Pilih tags dan buat tags baru misal dengan nama “Scroll 25%”
- Pada Tag Configuration pilih Universal Analytics
- Pilih Event pada Track Type
- Isi category, action, label dengan nama “Scroll 25%”
- Isi value dengan angka satu
- Checklist bagian enable overriding settings in this tag
- Isi tracking ID dengan code Google Analytics (GA) website
- Tambahkan triggering baru dengan nama “Scroll 25%”
- Pilih Scroll Depth pada menu User Engagement, kemudian checklist vertical atau horizontal scroll depths beserta percentages sesuai dengan kebutuhan.
- Kemudian pilih All Pages pada bagian this trigger fires on
- Simpan Tags dengan nama “Scroll 25%” dan klik submit
- Untuk melihat apakah Tags Scroll 25% sudah terpasang atau belum bisa dilakukan dengan klik Preview dan Refresh website sehingga muncul notifikasi Tags sudah terpasang atau belum.
- Dapat ditambahkan Tags baru untuk Scroll 50%, 75%, dan 100% dengan langkah yang sama.
Hasil dari berapa banyak visitors yang melakukan scroll 25%, 50%, 75% atau 100% di website dapat dilihat pada Google Analytics (GA) pada bagian events di menu behavior. Setelah didapatkan persentase visitors website yang melakukan scroll 25%, 50%, 75%, dan 100%, kita dapat mengoptimalkan letak content-content pada website supaya visitors mendapatkan informasi yang mereka butuhkan dengan mudah atau dapat memberikan suggest dalam menyusun konsep website yang menggiring visitors melakukan scroll sampai bottom page website.
Jadi, bagaimana? Berniat untuk menggunakan GTM dan memanfaatkan fungsi scroll yang terdapat pada website Anda?